Introdução Básica ao CSS Grid
O que é CSS Grid?O CSS Grid é uma forma de estruturação de layouts através da nossa folha de estilos, o CSS. Ele nos permite trabalhar em duas dimensões sendo linhas e colunas. Juntando linhas e colunas formamos uma grade, chamada de Grid.
O CSS Grid é bem completo, nos permite executar a estruturação de mais de uma maneira. Veja abaixo uma forma básica de estruturar um layout bem simples e objetivo.
Primeiro temos que saber que existem propriedades CSS para trabalhar com o elemento que possuem os itens e propriedade para nossos itens dentro desse elemento.

Grid Container
Aqui veremos as propriedades que ficam no elemento principal dos nossos itens, o grid container.
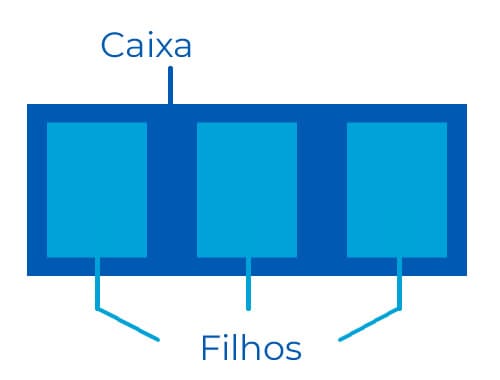
Teremos basicamente um container (vamos chamar de caixa) com alguns itens dentro (podemos chamar esses itens de Filhos).
<div class="container">
<div class="item"> </div>
<div class="item"> </div>
<div class="item"> </div>
<div class="item"> </div>
</div>
Primeiro definimos que o nosso container é do tipo “grid”; Utilizando a propriedade “display”.
.container{
Display: grid;
}
Isso irá criar uma grid do tipo block, significando que o .container irá ocupar a linha inteira.Caso você queira containers inline, utilize “display: inline-grid”;
grid-template-columns e grid-template-rows
Por estamos trabalhando com grade, é necessário indicar quantas linhas e colunas terá nossa grade.Para colunas usamos o grid-template-columns e para linhas usamos o grid-template-rows.
Se usarmos 3 colunas, indicamos seus tamanhos em 3 valores separados por espaço (30px 50% 30em), sim podemos definir as medidas em qualquer unidade (px, em, %, cm, etc).
.container{
grid-template-columns: 40% 60%;
grid-template-rows: 1fr 2fr 1fr;
}
grid-template-areas
O CSS Grid nos permite dar nomes para cada área da nossa grade e depois indicar onde cada elemento deve ir. Dessa maneira fica simples de entender a estrutura da nossa grid. Fazemos isso com a propriedade grid-template-areas.Vamos colocar as classes header, sidenav, content e footer nos itens da grid para podermos indicar a posição de cada um deles.
<div class="container">
<div class="item header"></div>
<div class="item sidenav"></div>
<div class="item cont"></div>
<div class="item footer"></div>
</div>
Para cada item, vamos declarar a propriedade grid-area, que serve para indicar o nome da área em que cada elemento deverá ocupar na grid. Para facilitar eu dei o mesmo nome das classes, mas você pode dar o nome que quiser.
.header{
grid-area: header;
}
.sidenav{
grid-area: sidenav;
}
.cont{
grid-area: cont;
}
.footer{
grid-area: footer;
}
Para nomear às áreas de uma mesma linha, escrevemos dentro de aspas "". Abrindo novas aspas estaremos indicando que estamos indo para a próxima linha.No exemplo abaixo escrevemos o nome das áreas em uma única linha. Para simplificar o entendimento poderíamos ter escrito em linhas separadas. Fica visualmente mais legível:
.container{
grid-template-areas: "header header"
"sidenav content"
"footer footer";
}
Repetimos header e footer duas vezes porque declaramos duas colunas e queremos que eles ocupem as duas.grid-gap
Nossos itens estão todos colados. Com esse comando podemos indicar qual o espaço entre linhas e colunas.
Para isso usamos as propriedades grid-gap.
O grid-gap é um atalho para declarar as duas propriedades (linhas e colunas) em um só lugar.
Se você passar um único valor, os dois serão aplicados para o espaço para linhas e colunas. Se passar dois valores, o primeiro será para linhas e o segundo para colunas.
Obs: O prefixo grid- destas propriedades está sendo removido e já é suportado nos navegadores modernos. Portanto, também pode-se utilizar as propriedades column-gap, row-gap e gap.
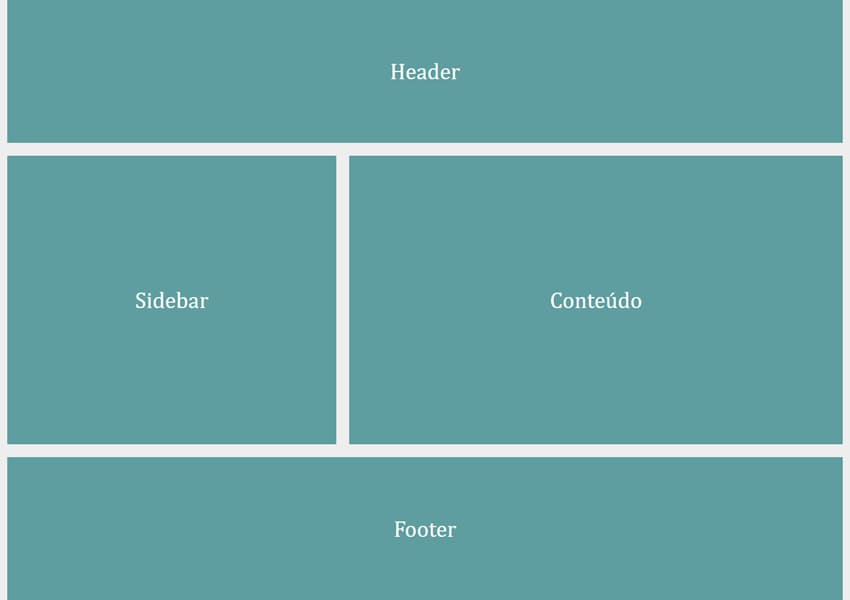
Ok, mas e como fica o visual do nosso layout? Fica assim, bem simples:

Web Designer / Frontend Sênior
